Working with Subheads
Posted on Wednesday, August 30, 2017 at 4:21 PM
The delicate art of designing and placing subheads.
By
Nikola Mileta
In a design sense, subheads serve the purpose
of breaking up long text blocks. It is important to place them in
strategically good spots. I'll offer some tips on how to do that.
The
general idea is to break up the text and to give readers some clue what
lies in the following paragraphs. Editorially, subheads act as a
headline for the upcoming text. Some publications miss this point, and I
find myself often reading paragraphs that have no connection with the
subhead.
Let's review some of the principles and techniques
involved through the use of examples.

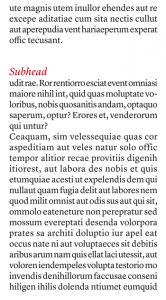
Subhead set in bold.

Subhead set in different italics. Be careful with italics because they
can look pretty light.

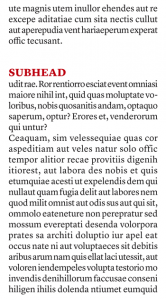
Subhead set in all caps.
Subhead
set in different type style. This is the best practice for setting the
subheads.

Subhead set in a box, or with underline.

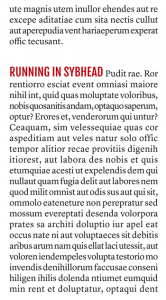
Subhead set in running-in style. Looks really cool, but the text has to
have some meaning.
Type Selection in Subheads
When establishing your style
for subheads, make it consistent throughout the publication. There are
times when you might want something to stand out and be different. But
obviously you can't accomplish that without having an established
graphic style.
Your subheads should be clearly distinctive from
the main body copy. They should be instantly recognizable. You can
emphasize them in several ways:
--You can set your subheads in
the same typeface as your main copy but use the bold version. To make
them even more distinctive, enlarge the subheads a few points. Two or
maybe even three points larger works well. Four points would be too
large.
--Another option is to keep the same typeface as the body
copy but use the italic version. I tend not to use that in my designs
because italics tend to look lighter than the normal text font. Bold
italics would be a better option.
--The most used option for
subheads is to use different type. The most obvious choice is sans serif
if you are using serif type for the body copy.
--You can set your
subheads in all caps, but I almost never use this method. It can
sometimes work. But in many cases it does not, especially if the subhead
is long. You don't want to break the flow of the text.

Bad placing of the subheads.
Subhead Tips
Never place subheads three lines or
fewer from the bottom of a column or three lines from the top of a
column. The biggest mistake I see is placing subheads at the top of a
column. That kind of subhead treatment can give the mistaken impression
that the subhead is the headline of another story.
Then there is
the matter of whether subheads should be one line or two lines.
Graphically it is best to maintain consistency; either make them one or
two lines. Three rows would be too many. Editors and design staff need
to agree on which way to go. Whatever your choice is, make it consistent.
Always
position subheads at the top of the next paragraph, not in the middle
between paragraphs or just below the previous paragraph.
Whether
you use flush-left text or justified copy, align your subheads to the
left. Do not center them since that would disrupt the reader's eye flow.
Also, do not indent the subhead. The first paragraph below the subhead
should not be indented either.
If you want to place a rule with
your subhead, place it above. Placement below will break the subhead
from its paragraphs below. The best option is not to use rules at all.
A
cool way of making subheads, and I like it a lot, is to make so-called
"running-in subheads." But your copy editor should start this paragraph
with really meaningful words; otherwise there is no point and you cannot
call it a subhead. It will only be emphasized words.

Bad placement of the subhead, just below the image.

Bad placement of the subhead, just above the image.

Bad placement of the subhead, around the runaround image.
Subheads and Images
Do not place the subheads just below an image. Do
not place a subhead just above an image either.
If an image is
positioned with runaround copy, don't place subheads within runaround
text. It will look messy and will create awkward white space around the
image.
Nikola Mileta is an internationally noted magazine
designer from Zagreb, Croatia, currently living in Beijing. He can be
reached at info@magazinedesigning.com.
Add
your comment.
Posted in (RSS)
